Estudio de caso - Diseño ux
e - menu app
¡Mejora tu experiencia a la hora de comer afuera!
E – menu nace de la necesidad de lo usuarios de conocer el menú de los restaurantes sin la obligación de desplazarse, asimismo facilita la tarea de dividir la cuenta a la hora de ir a comer con más personas..
Las necesidades solo son el punto de partida para empatizar con los usuarios, pero como será demostrado a continuación es a través de cada etapa del proceso que surgen nuevas oportunidades, ideas y obstáculos como en todo proyecto, .
Así es como esta aplicación móvil da valor a su usuario final:
Visualización de platos del menú.
Personalización según gustos, preferencias, alergias...
Sugerencias y opción de guardar platos para un futuro.
Platos y bebidas más pedidos.
Opción de seguir a los restaurantes y conocer nuevas franquicias, platos.
Buscador de promociones según el tipo de comida.
1. Definición del Producto
PRODUCT DEFINITION
A través de herramientas Canvas se identificó el objetivo del proyecto, se encontraron nuevas necesidades y se empezaron a plantear posibles soluciones.
3. Arquitectura de la información
INFORMATION ARCHITECTURE
Esta etapa fue importante para jerarquizar la información de la aplicación, con ayuda de card sorting a usuarios se generó la estructura y el Sitemap.
2. Investigación del usuario.
USER RESEARCH
Herramientas como user personas, mapas de empatía, customer journeys, MosCoW y encuestas reales resaltaron frustraciones que se convirtieron en oportunidades.
4. Diseño Visual
VISUAL DESIGN
Se realizaron Wireframes en Figma y un protoripo navegable en Invision para testear a los usuarios con la herramienta Maze y se generaron casos de uso específicos para no omitir nada.
definición del producto
Durante el proceso no solo surgieron necesidades por parte los usuarios que asisten a los restaurantes, sino también algunas frustraciones por parte de sus dueños, también conocidos como restauradores que serán descritas más adelante.
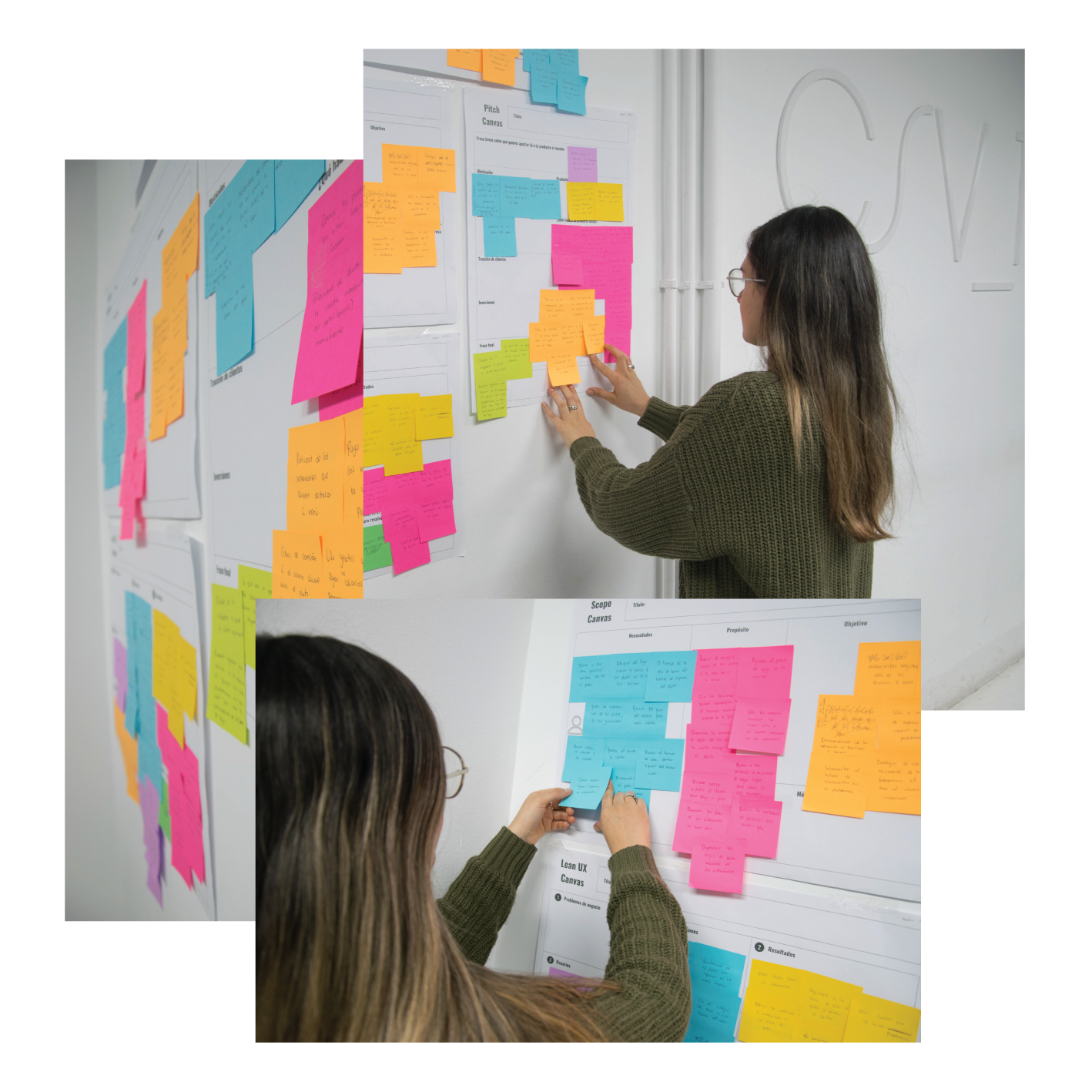
Las herramientas utilizadas fueron con el siguiente fin:
Pitch Canvas: Obstáculos y modelo de negocio.
Scope Canvas: Propósito y objetivo.
Lean UX Canvas: Usuarios, solución, hipótesis, beneficio de usuario.
Value Proposition Canvas: Generadores de valor, expectativas y tareas del usuario.

USUARIOS
- Conocer los precios y platos antes de ir al lugar.
- Indecisión por no saber qué pedir.
- Pereza o desconocimiento al dividir los gastos de la cuenta.
- Conocer nuevas franquicias y platos de los restaurantes.
- Tener un buen servicio y atención en el lugar.
- Ahorrar tiempo a la hora de pedir.
restauradores
- Darse a conocer.
- Desorganización interna.
- Miedo a innovar.
- Falta de conocimiento de sus clientes.
- Comida desperdiciada.
- Mucho tiempo por parte de los clientes al pedir y pagar.
HIPÓTESIS NO.1
“Creemos que habrá más clientes satisfechos en los restaurantes si los usuarios tienen la certeza que van a un lugar que se ajusta a sus gustos y precios viendo los platos sin necesidad de ir”
HIPÓTESIS NO.2
“Creemos que se reducirá la indecisión a la hora de pedir si los usuarios tienen el gusto de ver los platos más pedidos y la posibilidad de guardar platos que en un futuro quieran probar. ”

INVESTIGACIÓN DE USUARIO
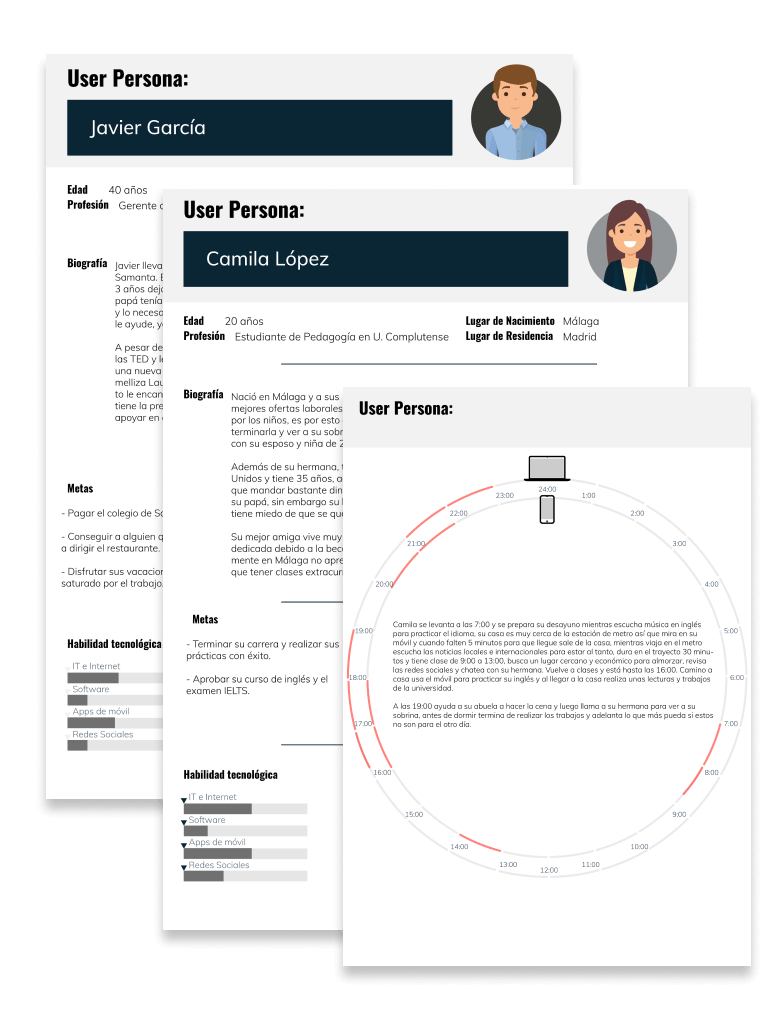
Esta etapa es crucial para el proceso UX, y fue aquí donde se definió que la plataforma iría dirigida a personas universitarias y trabajadores o profesionales. Como diseñadores debemos ponernos en los zapatos del usuario y por eso en representación de los clientes de los restaurantes se creó el user persona de Camila López, y representando a los restauradores estuvo Javier García. Fue así donde se entendieron sus metas, frustraciones, pensamientos, su entorno , su uso de los dispositivos, y demás.
Más allá de especulaciones, se realizaron encuestas a usuarios reales para probar las hipótesis, jerarquizar y agregar nuevas ideas.
Decisiones tomadas en esta etapa:
Debido al contexto y a los usuarios se decidió que fuera una aplicación en lugar de una página web.
A causa de la cantidad de funciones que se plantearon para la app se decidió continuar con el enfoque sólo en quienes asisten a los restaurantes, dejando para otro proyecto la aplicación para los restauradores.
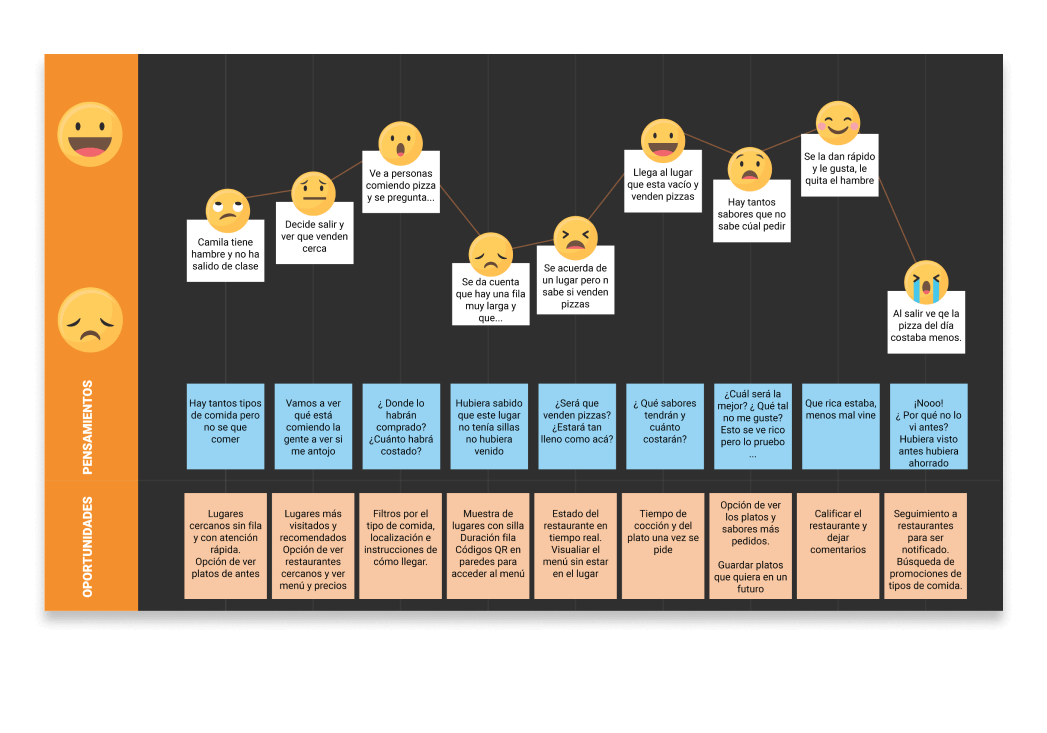
CUSTOMER JOURNEY
En el Customer Journey de Camila se analizaron sus pensamientos y sentimientos al plantear un escenario en el que está en clase, tiene mucha hambre y poco tiempo para comer. A la salida observa que hay personas comiendo pizza pero no sabe de donde provienen, finalmente llega al lugar y nota que hay mucha gente, decide irse sin la certeza de encontrar lo que quiere. Luego de no saber que pedir y tener poco tiempo, a la salida nota que había una promoción de la pizza del día.
Una oportunidad destacada fue la opción de búsqueda de promociones por tipos de comida.

ENCUESTAS
Personas encuestadas
%
Suelen consumir las promociones del día.
%
Valoran tener sugerencias por lugares visitados.
%
NO pagarían por reservar y tener el plato listo.
diagrama Moscow
Este diagrama fue esencial para pensar en el MVP (Producto mínimo viable) y priorizar los servicios que tendría la aplicación.
MUST : Elementos que no pueden faltar en la app, aquellos que solucionan la necesidad principal.
SHOULD : Elementos que no son 100% necesarios pero aportan valor a y refuerzan la app.
COULD : Ideas deseables pero no indispensables, estas son pensadas para desarrollar en actualizaciones.
WON´T : Ideas descartadas por presupuesto, complejidad de desarrollo o de poco valor para el cliente.
MUST
- Visualización de platos y precios.
- División de la cuenta como lo desee el usuario.
- Filtros para encontrar lugares.
- Sugerencias de restaurantes.
- Opiniones de los usuarios.
- Buscador de promociones.
COULD
- Reservas de mesa.
- Visualización de ingredientes de los platos.
- Pedido y pago de los platos por medio de la plataforma.
- Opción de compartir mesa para los clientes que van solos.
SHOULD
- Seguimiento a restaurantes del agrado del usuario.
- Visualización de los platos más pedidos.
- Conocimiento de horas pico y valle.
- Personalización según gustos del usuario.
- Opción de guardar platos para probar en un futuro.
WONT
- Detalles a profundidad de los platos.
- Sección de ocio para grupos.
- Uso de códigos QR para la visualización del menú .
- Opción de ver si un restaurante tiene sillas.
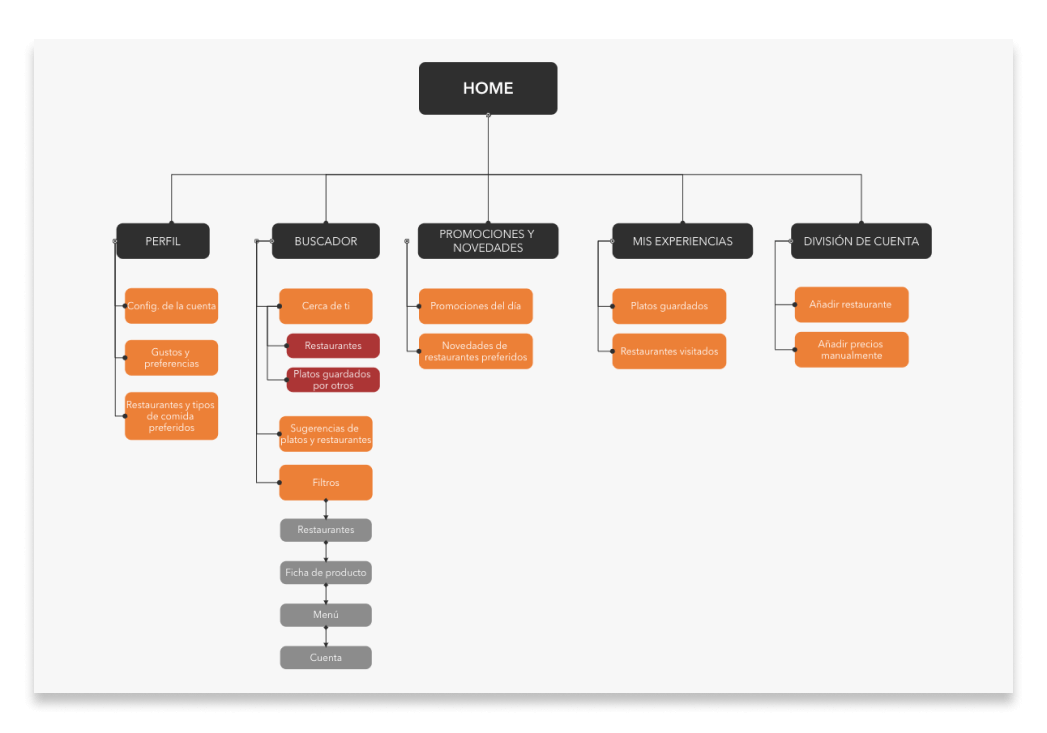
Arquitectura de la información
Una vez más los usuarios fueron quienes le dieron sentido y organización a la app, se realizaron diferentes pruebas para las etiquetas y la jerarquía de las mismas..
Herramientas utilizadas:
Optimal Workshop.
Overflow.


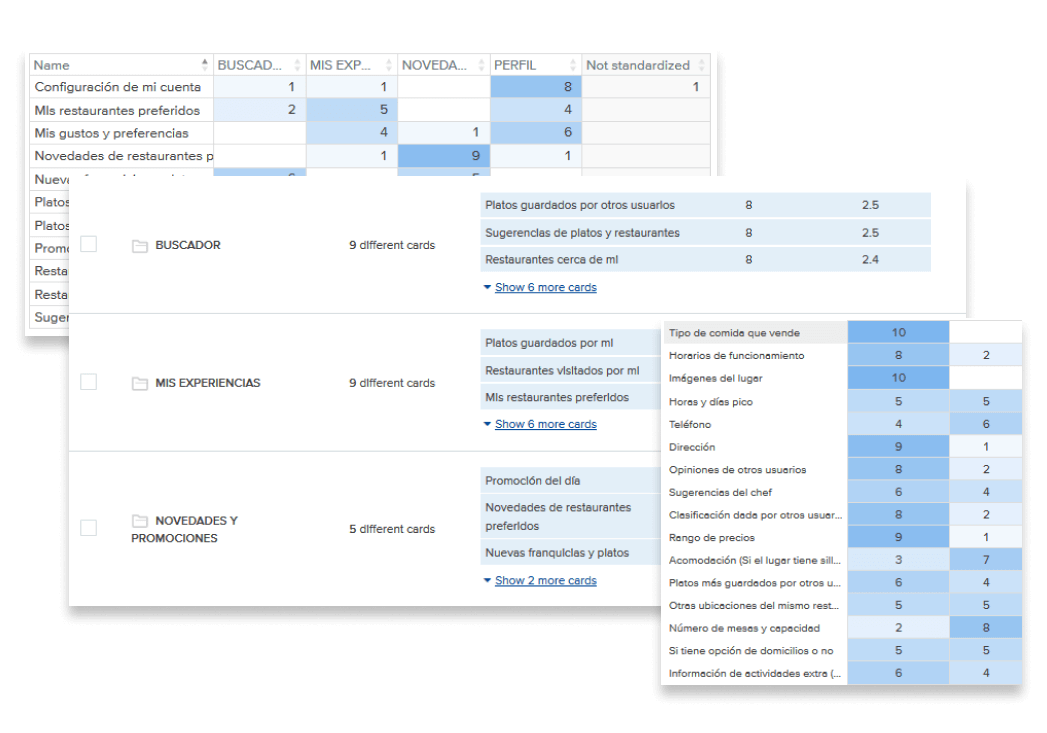
CARD SORTING
En el primer Card Sorting, los usuarios tuvieron que ubicar algunas funcionalidades de la aplicación en categorías generales como el ” Buscador” y ” Mis Experiencias”, esto lo hacían pensando en donde ellos buscarían.y encontrarían dicha información.
El segundo Card Sorting realizado fue con el fin de generar la ficha de producto del restaurante identificando las funcionalidades y los servicios que mejorarían su experiencia al ir a un restaurante. Debían ubicar los elementos que agregarían valor e importancia al uso de la interfaz.
RESULTADOS
Personas participaron
Consideran importante imágenes del lugar.
Valoran información de otras sucursales del restaurante.
Consideran de valor tener el número de mesas.

DISEÑO VISUAL
La realización de Wireframes antes de generar la guía de estilos es indispensable para concretar ideas, diagramación, jerarquía e incluso para testear a los usuarios con prototipos y asegurar con mapas de calor que la navegación es entendible, sencilla y clara para las personas que utilicen la aplicación móvil.
Generando casos de uso se empieza a generar el Wireflow, estos son bastante útiles para no olvidar ni omitir información, y a la vez para luego poder realizar el desarrollo de la plataforma una manera más eficaz.
Herramientas utilizadas:
Overflow.
Invision.
Maze.
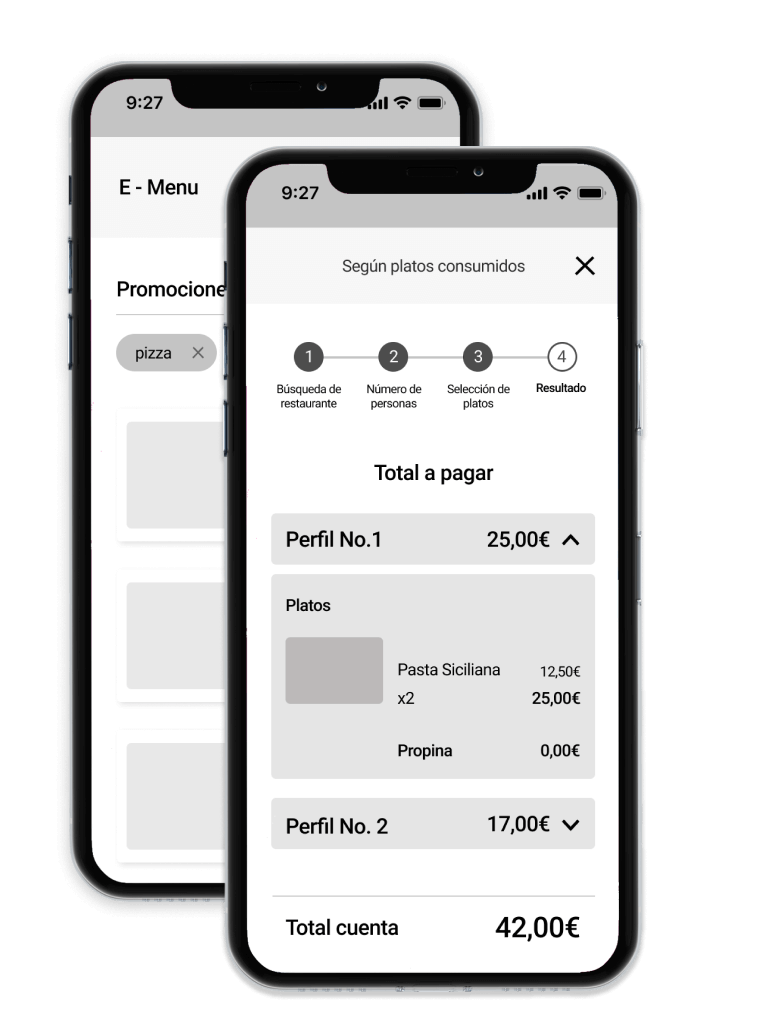
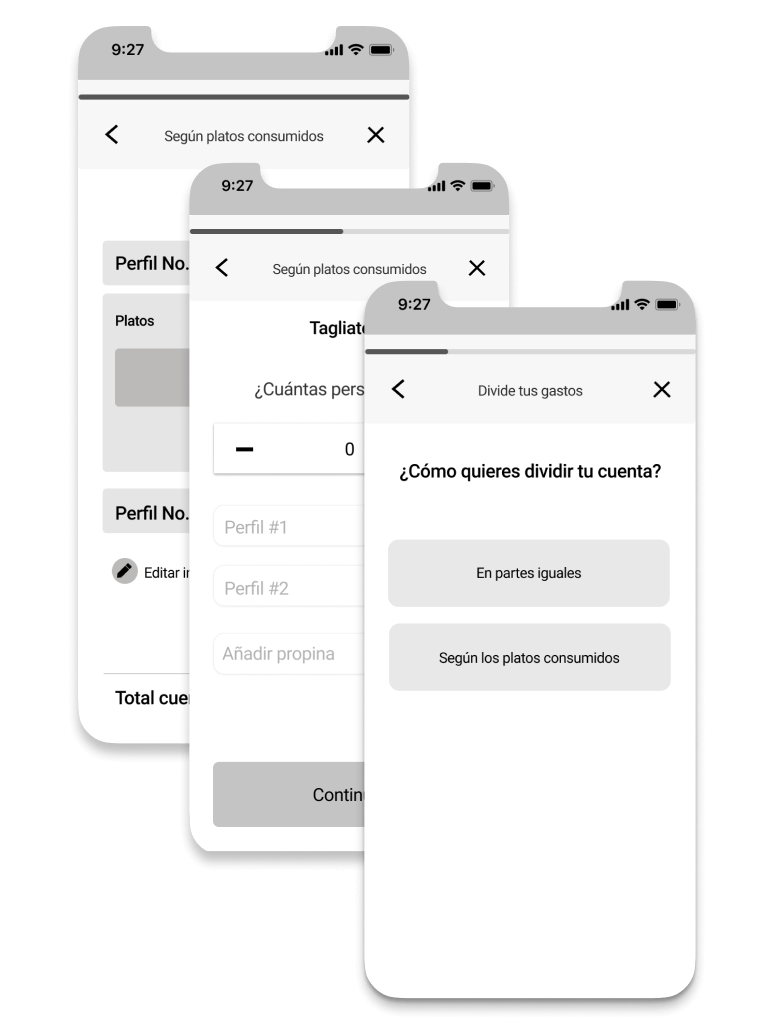
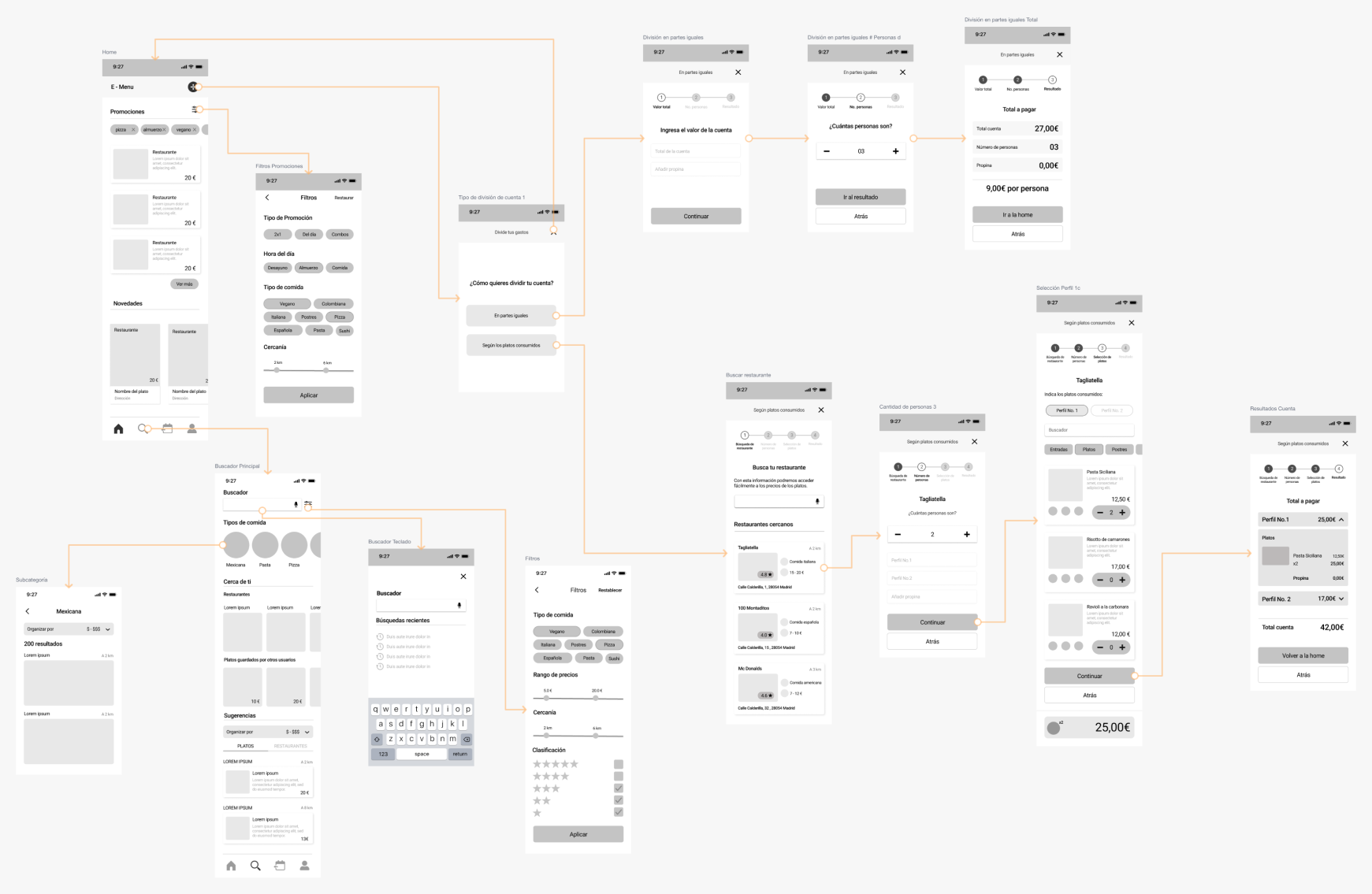
WIREFLOW
Una muestra de la navegación de la aplicación móvil con un enfoque en el caso de uso del usuario al querer dividir la cuenta.

GUÍA DE ESTILOS - Diseño uI
3R App
¡Comparte tus lugares y actividades favoritas!
3R es una interfaz gráfica y móvil que permite a los usuarios recordar, recomendar y registrar lugares visitados y actividades realizadas con sus seguidores, es de estas tres R que sale su nombre.
A diferencia de otras aplicaciones, esta plataforma permite al usuario compartir información global con otros usuarios como algunos países o ciudades, pero también postear algunos lugares locales, como lo serían restaurantes, museos, parques y demás, que se encuentren cerca del usuario . Todo esto con el fin de hacer grata la experiencia de cada persona que utilice la aplicación, sin necesidad de viajar o de encontrarse lejos de su país natal.
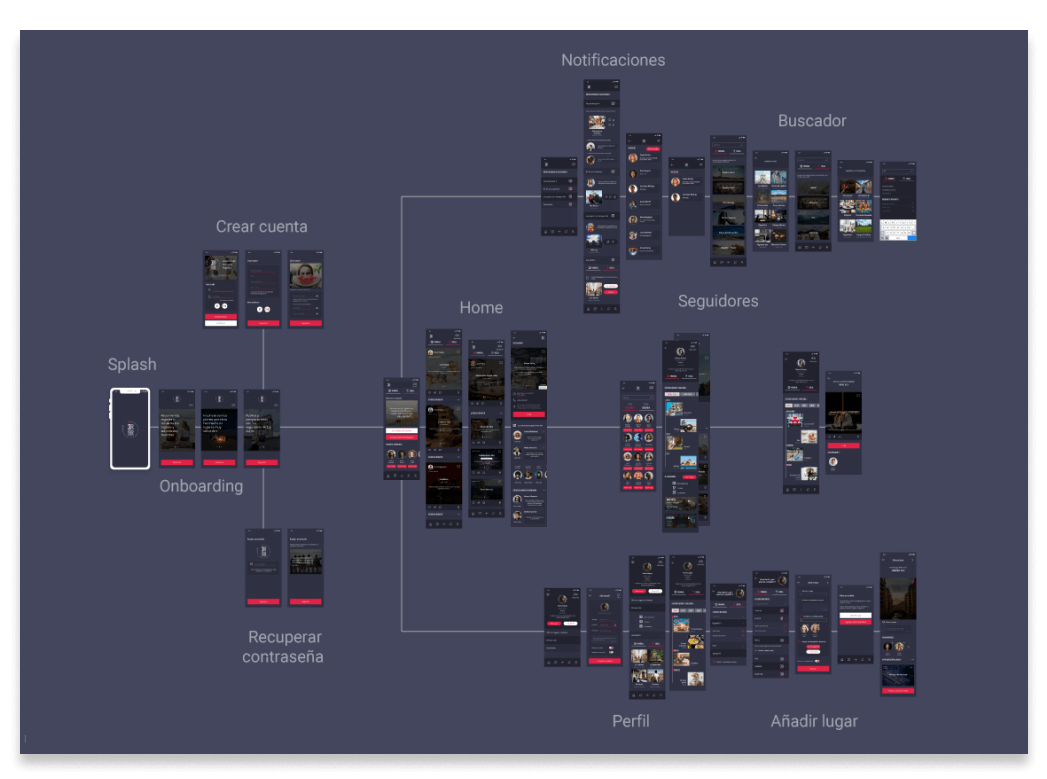
diseño de la interfaz
Se diseñaron 38 diferentes pantallas, en donde las secciones principales ubicadas en la barra de navegación inferior son:
Home - Inicio.
Notificaciones.
Añadir nuevo lugar.
Buscador.
Perfil.

creación de iconos
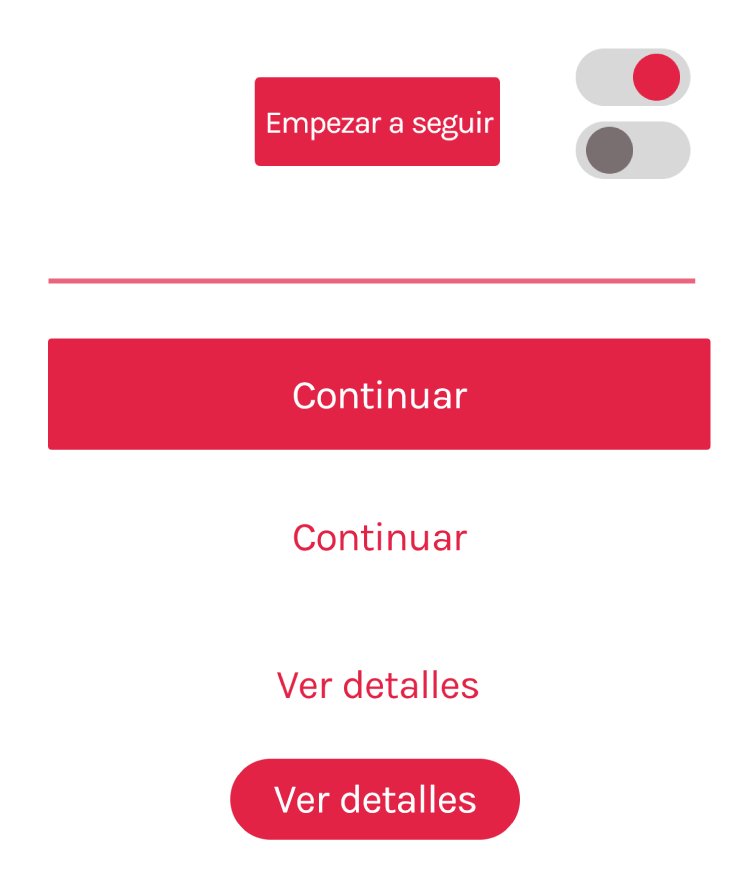
BOTONES E INPUTS

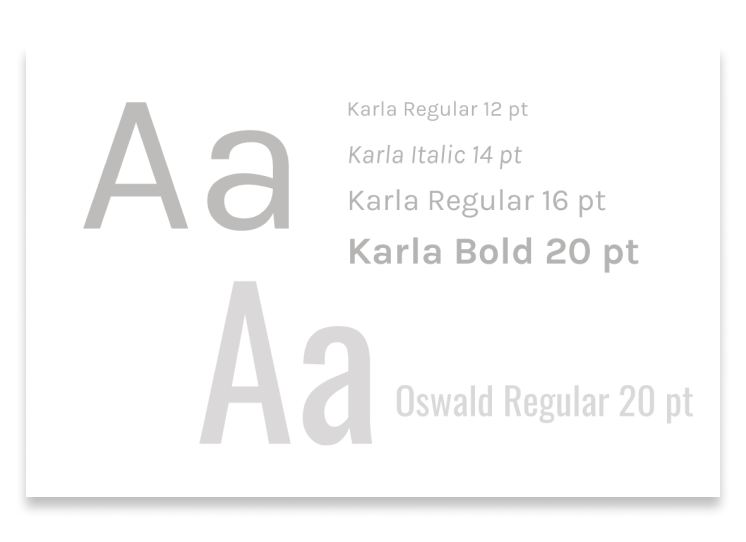
paleta de color & TIPOGRAFÍA